This is a guide for Semplice 4. If you are using Semplice 5, please refer to this guide to create animations.
You can easily create a hover animation for your content, column or section element using our motion feature. In this guide, we will show you how to add a zoom-in effect on hover to an image.
Step 1: Enable custom animation
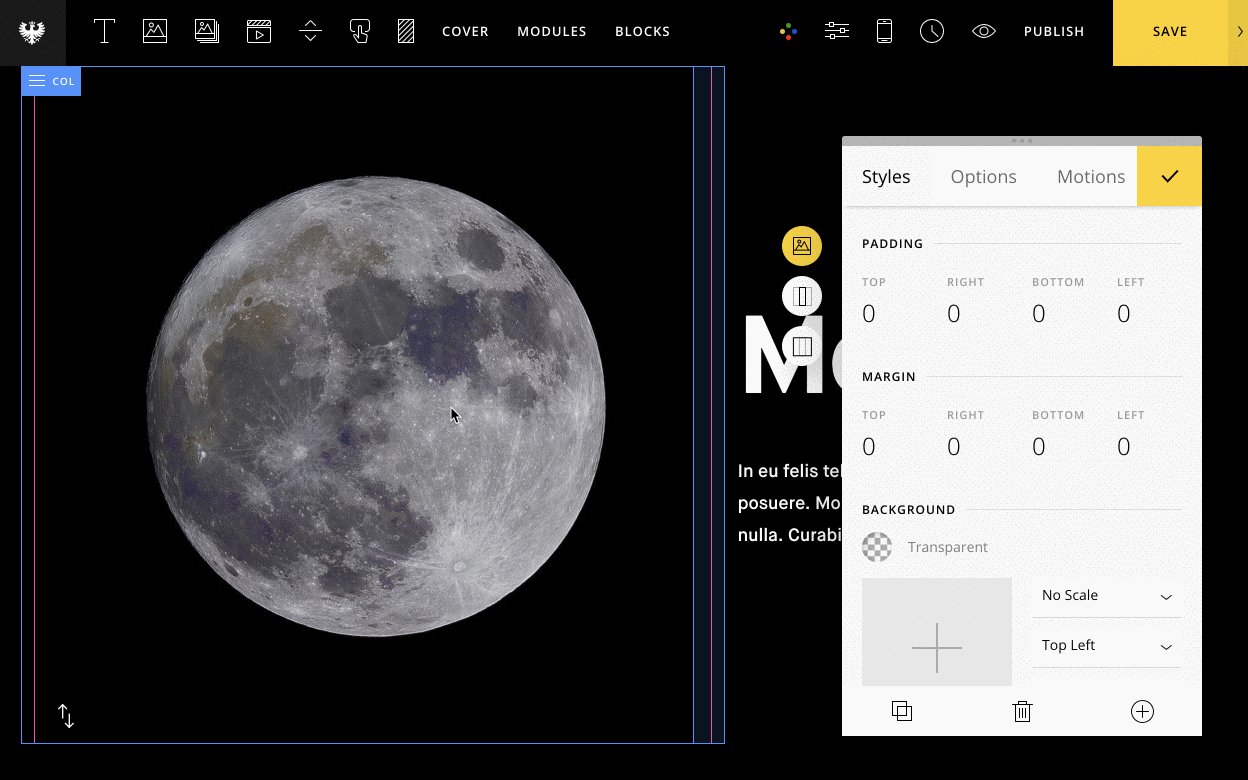
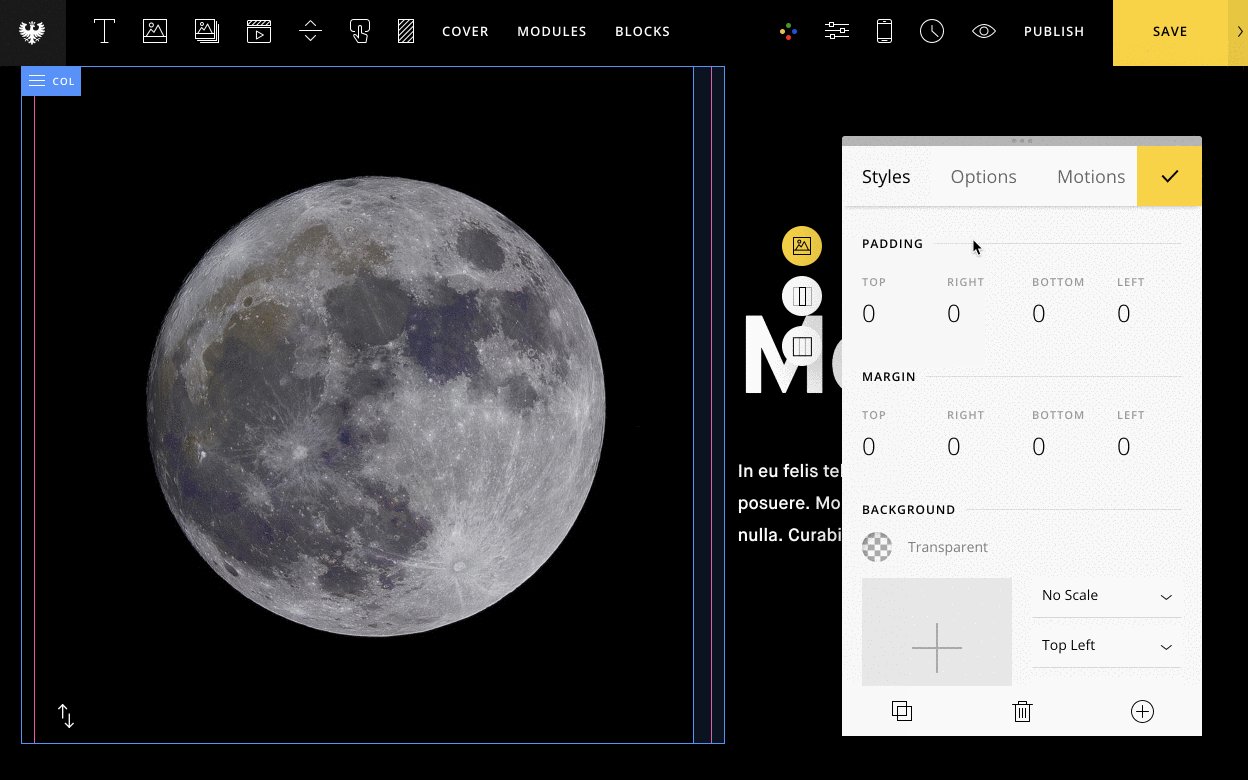
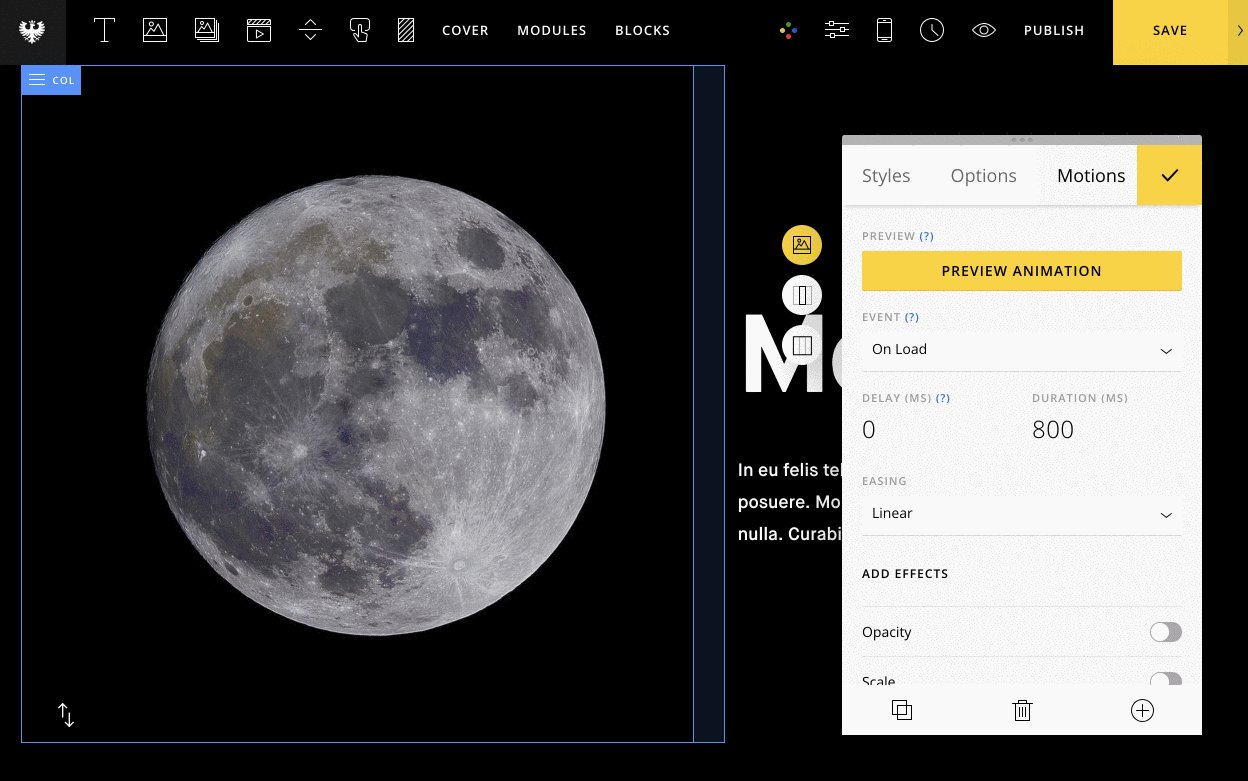
If you are adding a motion effect for the first time on a page/project, you will need to enable custom animations. Find this option in 'Motion' tab within the editor popup.

Step 2: Define trigger and effects
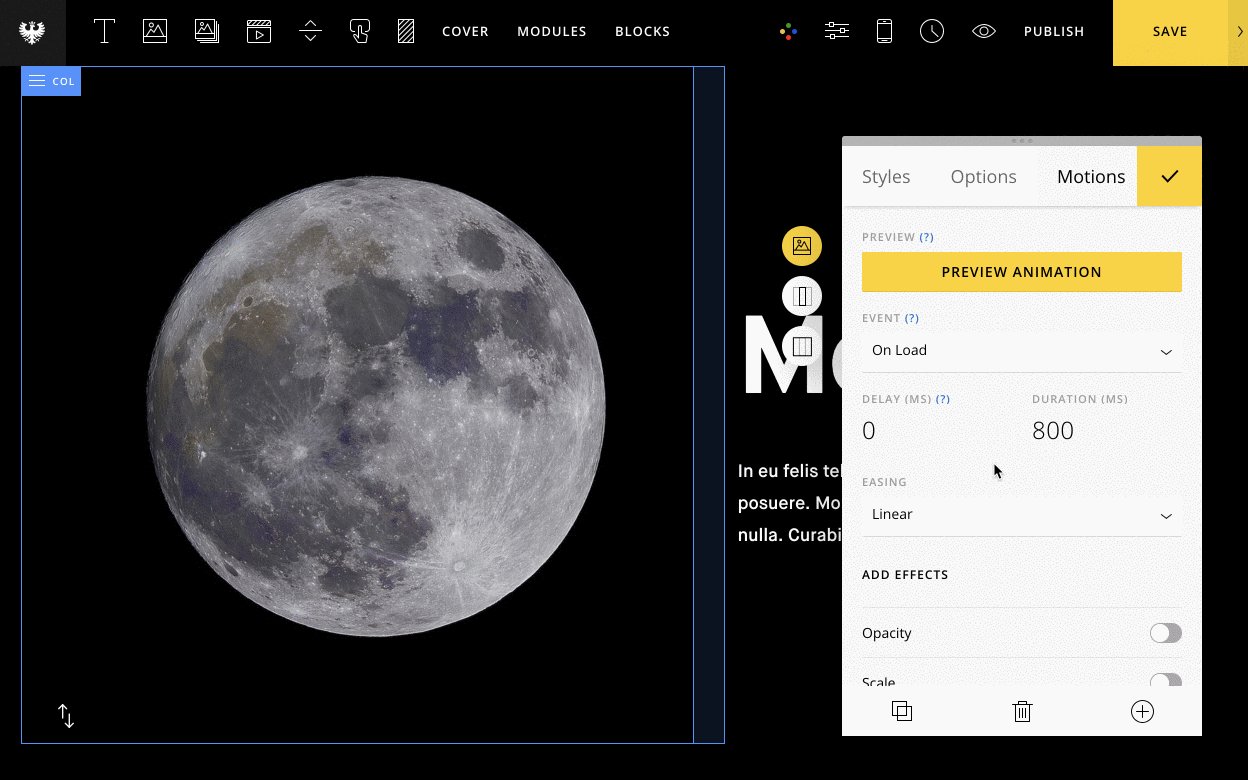
Find 'Events' and set it to 'on mouseover'.
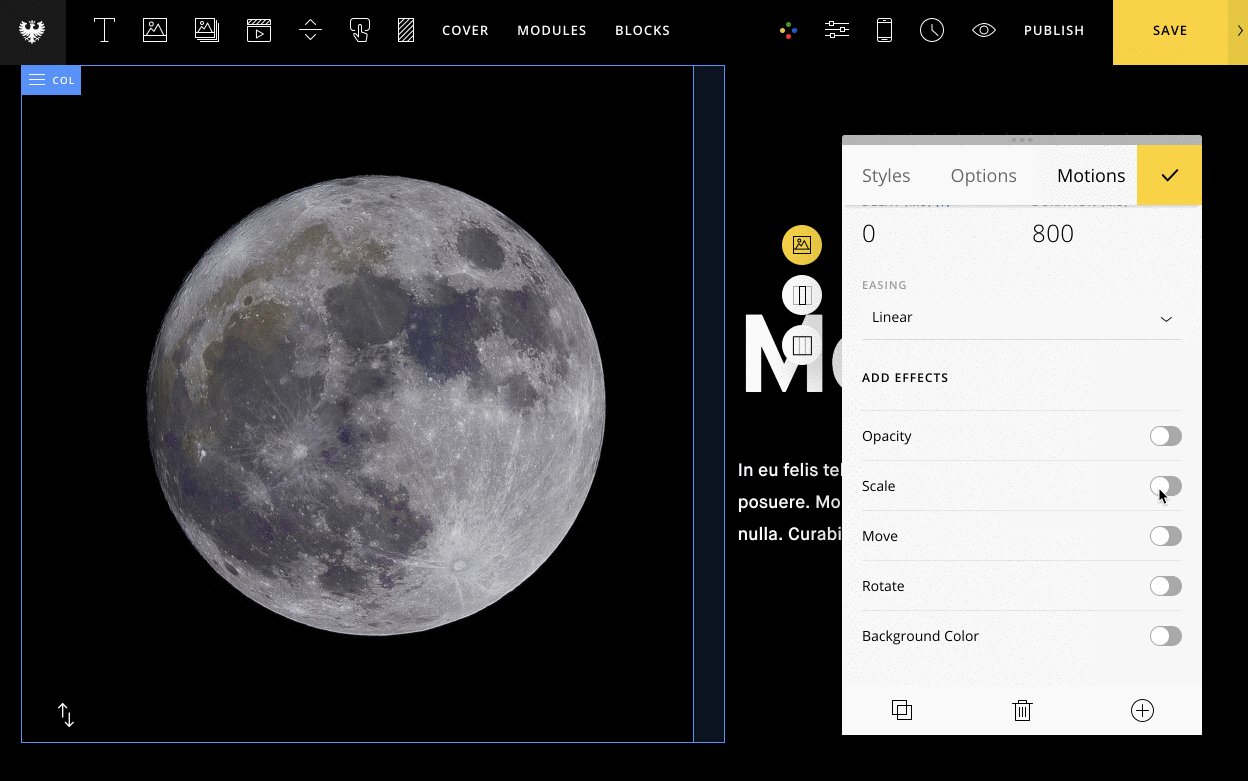
Then scroll down to 'Add effects' and enable 'Scale.' The 'Start' option is the default scale of the image while the 'End' is the end scale on hover. Adjust to achieve your desired effect.
Now save the page and hit Preview Animation to view your animation.

Step 3: Experiment and have fun
Semplice offers lots of options for motion and the possibilities are endless. Play with other options and be creative!